Web Designing
A web designer is essentially in a supporting role. He / She is supposed to have sound knowledge of design fundamentals and web production techniques. He / She is involved in the project at every stage, so that he / she understands the whole project cycle.https://en.wikipedia.org/wiki/Web_design
What does a Web Designer Do?
A web designer performs following functions –
· Assists in project conceptualization
· Creates workflows for developers and clients
· Follows brand identity norms
· Makes effective use of typography and images
· Creates digital advertising assets (like banners, rollovers etc.)
Why take Admission?
A web designing firm, IT companies or an advertising agency is one of the best places for a web designer, though he / she can also work with companies/enterprises working in multimedia, eLearning and gaming industry.
He / She can do a job or can work as a freelance designer. A fresher can draw up to Rs. 1.2 – 1.4 Lacs p.a.
Hierarchy
He / She would work with a team of web designers and a creative director who would guide them. Typically, he / she would be a part of graphic designing / digital creations / content development team. He / She can further pursue to become a senior web designer or a User Interface / Experience designer as per his/her liking and abilities.
Tools
Typically a junior web designer uses tools like Adobe Dreamweaver, Adobe Flash, Adobe Photoshop. Knowledge of few other skills like JQuery, JQuery Mobile, and responsive web design will be an additional advantage for him/her.
Academic Approach
The course focuses on practical knowledge and application. The aim is to make the learner efficient and to offer him or her rewarding career.
Learning Methodology –
· The participants get the Overview of the course, use of tools and their application in real life
· He or She learns about available career opportunities, roles to be performed at the workplace
· Learner gets to know various parts, functions and inter relations of the tool
· At the Beginner Level, the learner knows the Simple Application Development Technology
· Encourage him or her to develop integral skills required to make them job-ready
Syllabus
Adobe Photoshop
Skills: Working Place, Customizing, Image and Color Modifications, Case Study – Black & White to Color, Using the Brush and Paint, Working with Selections, Scaling, Knowing the Layers, Filter Gallery, Color Adjustments
Outputs: Web Layout Design, Web Banner, Advertisement, UI Design
Adobe Dreamweaver
Skills: Fundamentals of Website Layout, Basics of Internet, Colors in a website, Planning for a website, The working place, HTML5, Meeting the Client, Starting with the website, Inserting Text and Graphics, Working with Tables, Linking Web Pages, Using CSS3, Using Frames, Using sound, flash and video, Using Behaviors, Creating forms, Search Engine Optimization, Testing the Website, Uploading the Website, Designing Templates
Outputs: Photo Gallery, Anchored Website, Newsletter, CSS, Video Gallery, Mobile Web Page, Enquiry Form, Website Designing, Web newsletter,
Detailed Syllabus:
Adobe Photoshop
· Basics of Photoshop
· Introduction
· The Working Place
· Customizing
· Image and Color Modifications
· Tools
· Using the Brush and Paint
· Working with Selection
· Scaling
· Knowing the Layers
· Getting Creative with Types
· Masks
· Filter Gallery
· Playing With Palettes
· Color Adjustments
· Automating
· Web and Devices
· Animating and Slicing
· Settings
· Adobe Bridge
Adobe Dreamweaver
· Basics of Internet
· Fundamentals of Website Layout
· Colors in a website
· Planning for a website
· The working place
· Basics of HTML
· Meeting the Client
· Starting with the website
· Inserting Text and Graphics
· Working with Tables
· Linking Web Pages
· Using CSS
· Using Frames
· Using sound, flash and video
· Using Behaviors
· Creating forms
· Search Engine Optimization
· Testing the Website
· Uploading the Website
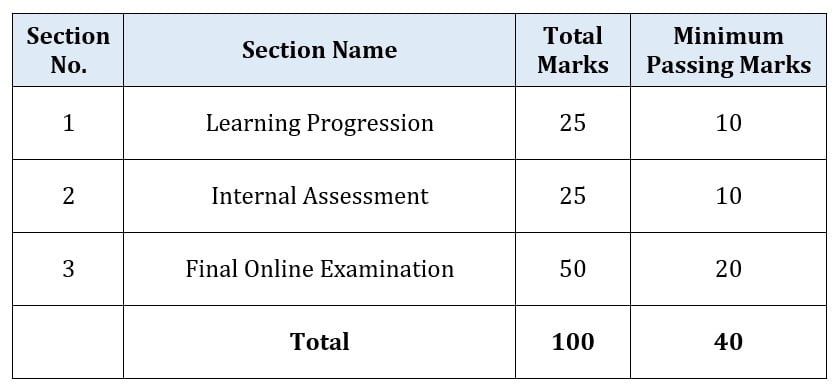
Evaluation Pattern
Evaluation Pattern of KLiC Courses consists of 4 Sections as per below table

YCMOU Mark Sheet: Printed Mark Sheet will be issued by YCMOU on successful completion of Section 1, Section 2 and Section 3 and will be delivered to the learner by MKCL.
YCMOU Mark Sheet will be available only for Maharashtra jurisdiction learners
MKCL’s KLiC Certificate will be provided to the learner who will satisfy the below criteria:
1. Learners who have successfully completed above mentioned 3 Sections i.e. Section 1, Section 2 and Section 3
2. Additionally, learner should have completed Section 4 (i.e. Section 4 will comprise of SUPWs i.e. Socially Useful and Productive Work in form of Assignments)
3. Learner has to complete and upload minimum 2 out of 5 Assignments.